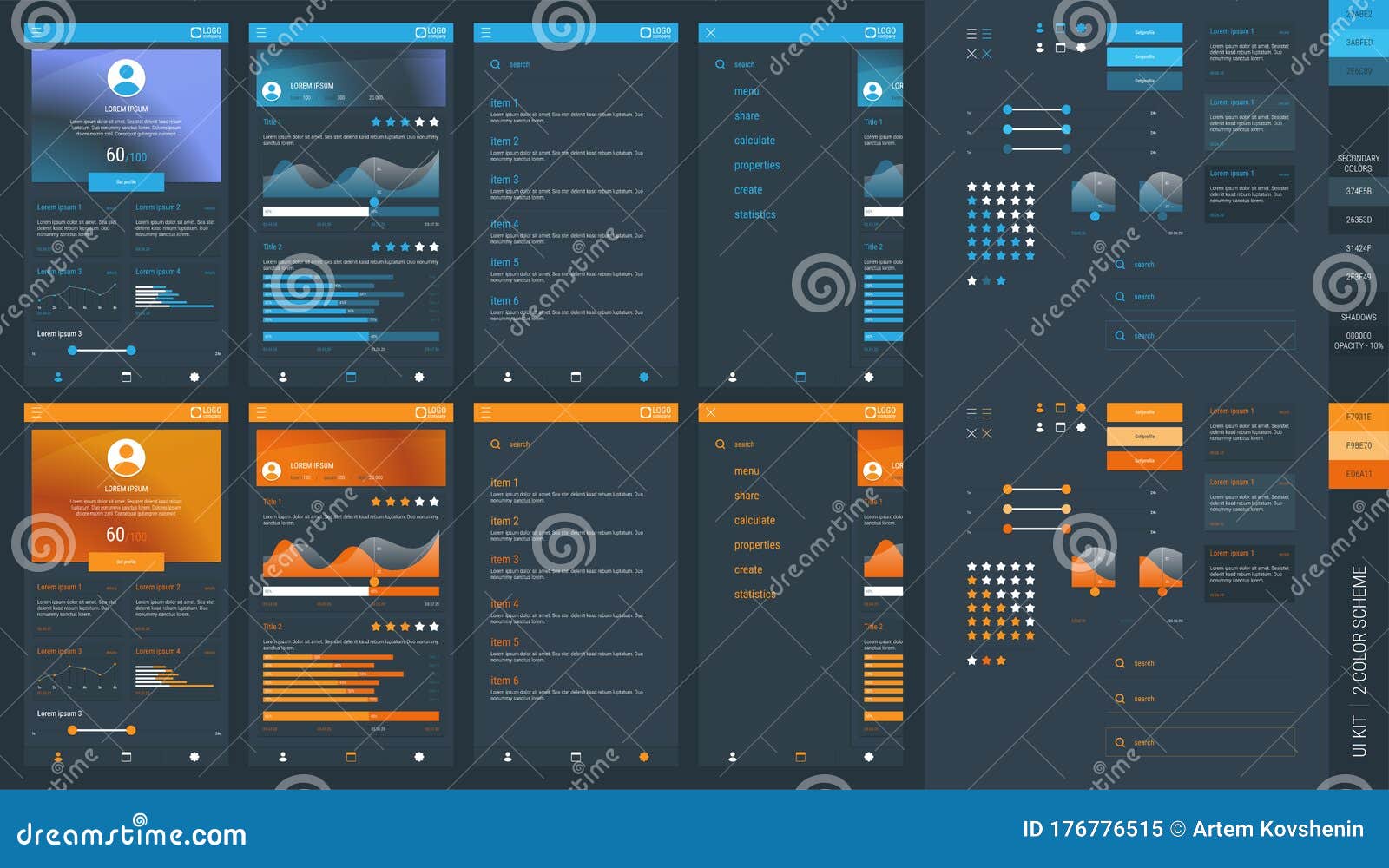
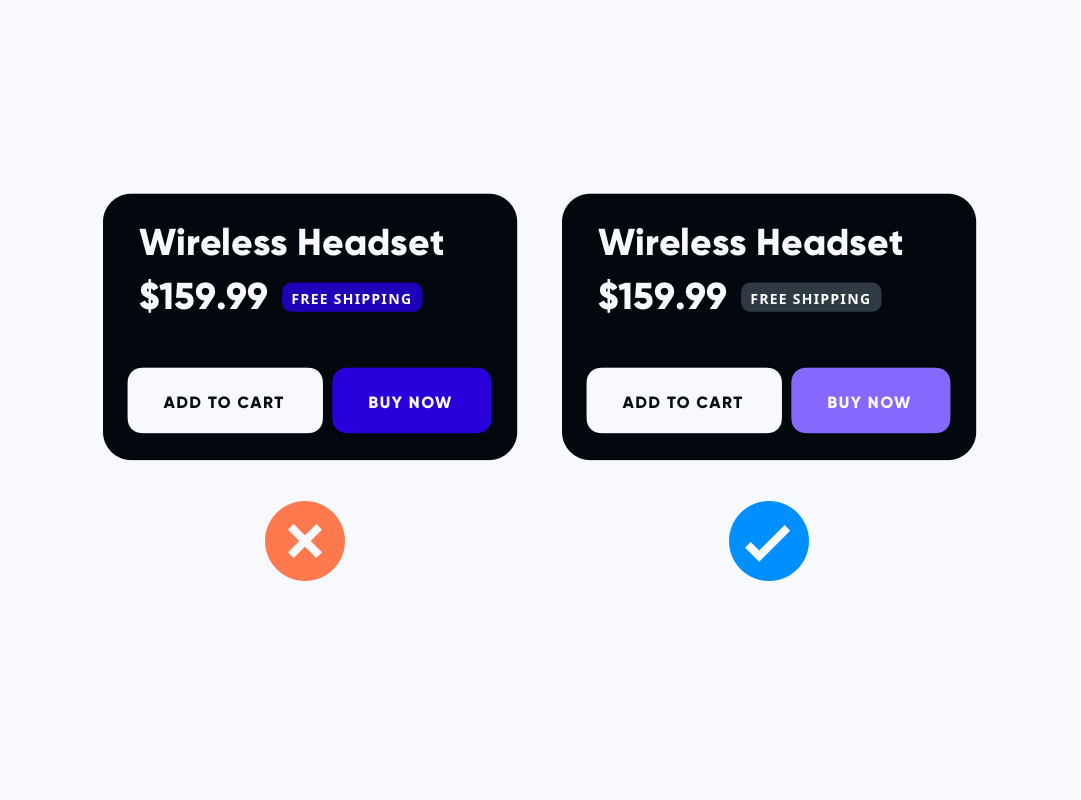
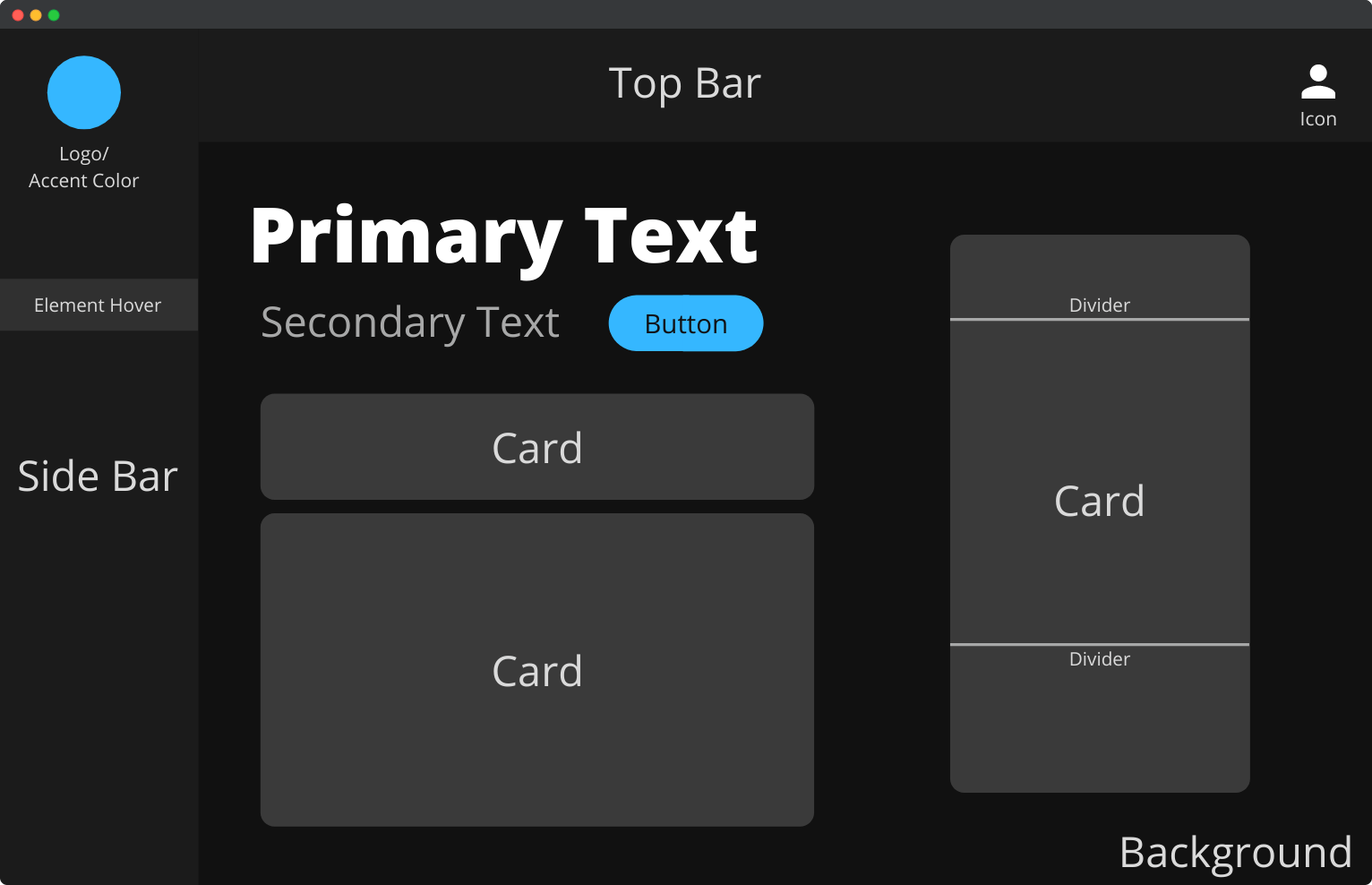
Dark UI design best practices. Designing a dark theme UI comes with… | by Miklos Philips | UX Collective

Learning center for everything web design, system design, and prototyping. Find out the latest articles, tutorials, and resources.

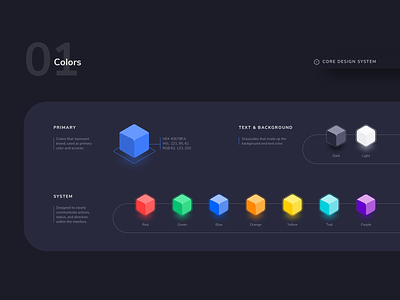
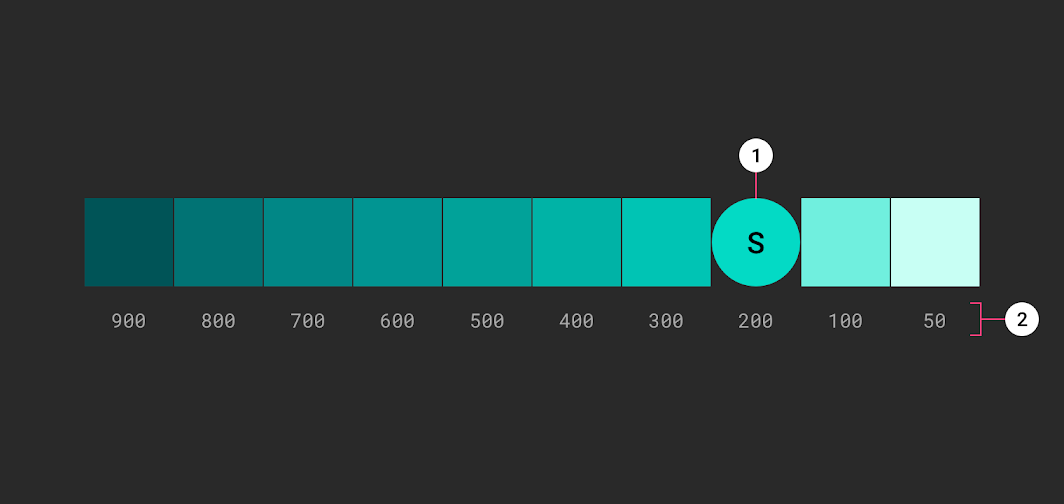
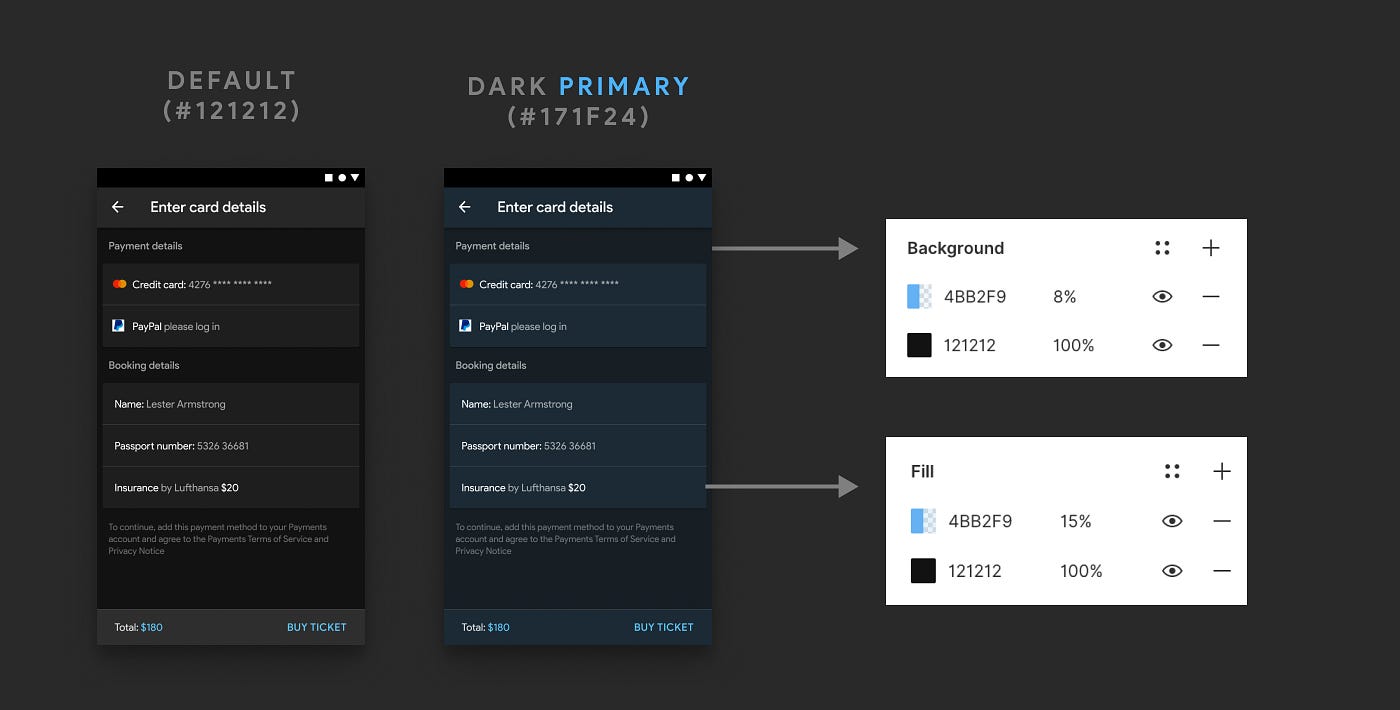
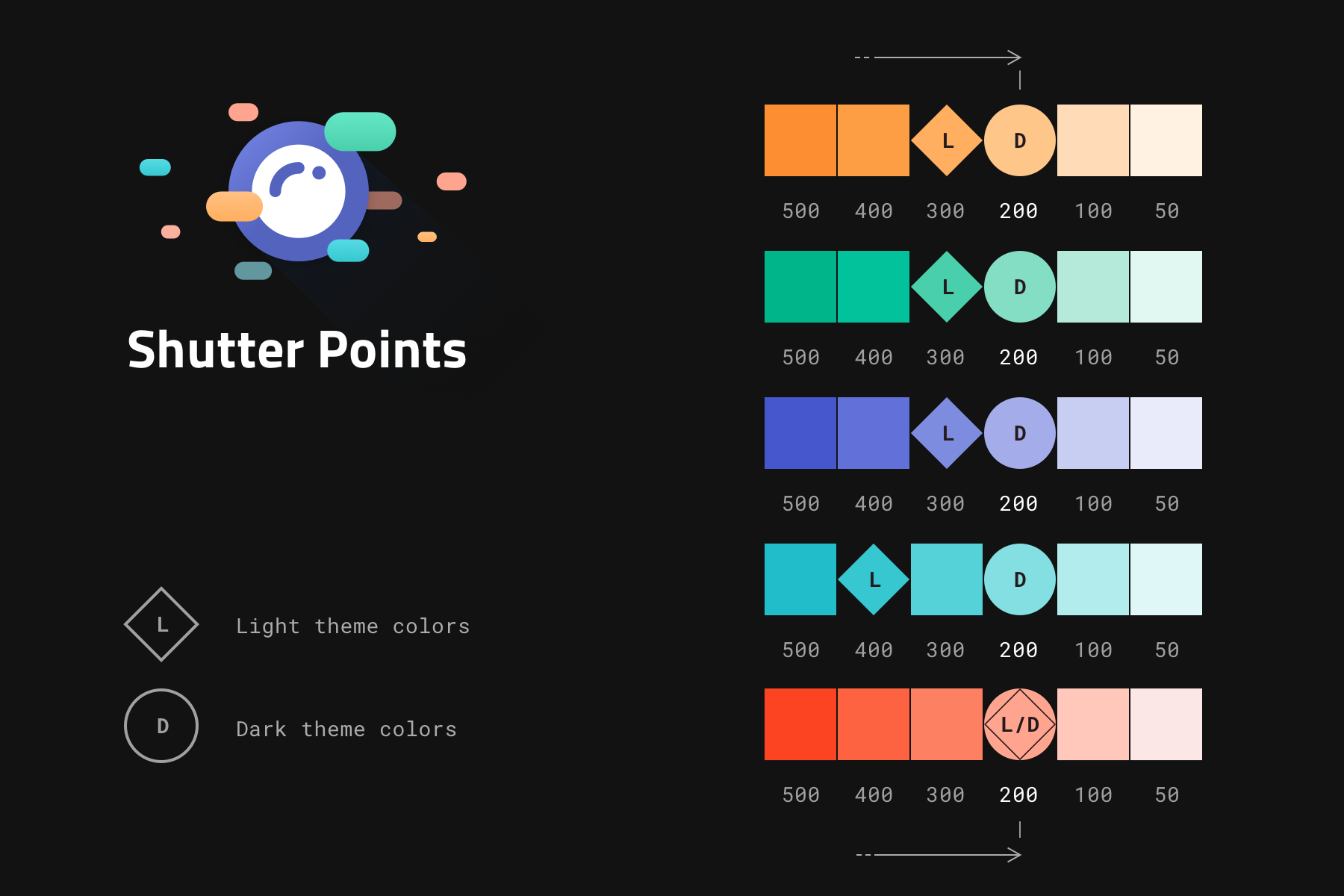
Design for the Dark Theme. Bringing the dark UI on Android apps | by Pierluigi Rufo | Snapp Mobile | Medium

Dark UI design best practices. Designing a dark theme UI comes with… | by Miklos Philips | UX Collective